一、帝国CMS单页面制作
方法一:
后台:模板 自定义模板 增加自定义页面模板 把自己的模板代码写入,需要参数的地方可自己调用对应的参数 这样自定义模板就添加好了,怎么调用呢? 后台:栏目 自定义页面 增加自定义模板 === 页面模式选择 采用模板式 文件名可自定义 写入页面内容,保存即可
方法二:(此方法是用跳转原理,虽有不妥,但可实现栏目高亮显示 )
1、添加列表模板页,暂且命名为单页跳转页面吧,写入以下代码
上面代码意思是,跳转到当前栏目的第一条信息,所以此栏目下必须至少有一条信息(当然我们的目的是做单页,所以此栏目下也只会有一条信息)
2、添加栏目,所属列表页模板选择上面添加的单页跳转模板页。
3、导航、信息、找到刚才所添加的栏目,在此栏目下添加一条信息,命名为你需要的单页名称,添加完成后,刷新所有,到前台查看效果, 你会发现点击栏目名称后,其实是跳转到刚才你添加的那条信息 上面就是帝国cms单页面制作的所有内容。
二、帝国CMS单页面发布
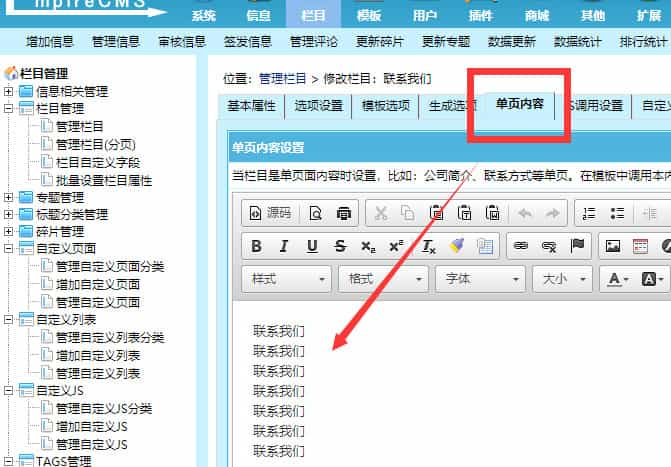
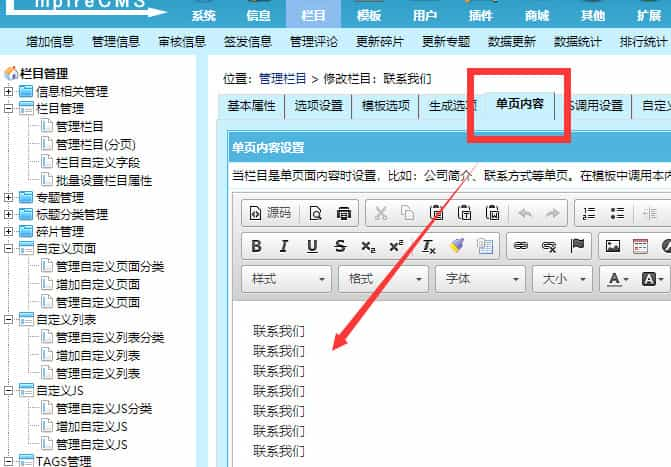
进入【栏目】,打开【栏目管理】,打开【管理栏目】,找到单页面栏目名,点击后面的【修改】,然后进入【单页内容】,这里面就发布内容的地方,如下图所示

三、帝国CMS单页面更新
进入【数据更新】,只要更新【刷新所有信息栏目页】就可以了~
本站部分建站教程来源于网络,仅供学习参考,如有侵权请联系我们及时删除!本文地址: 帝国CMS单页面制作以及内容发布及更新方法