迅睿cms模板建站怎么制作网站的提交表单?带验证码的迅睿CMS网站表单如何做,如何去提交和调用网站表单,想将网站表单放在前端首页,然后用户在前端页面提交数据,迅睿CMS应该怎样去做?
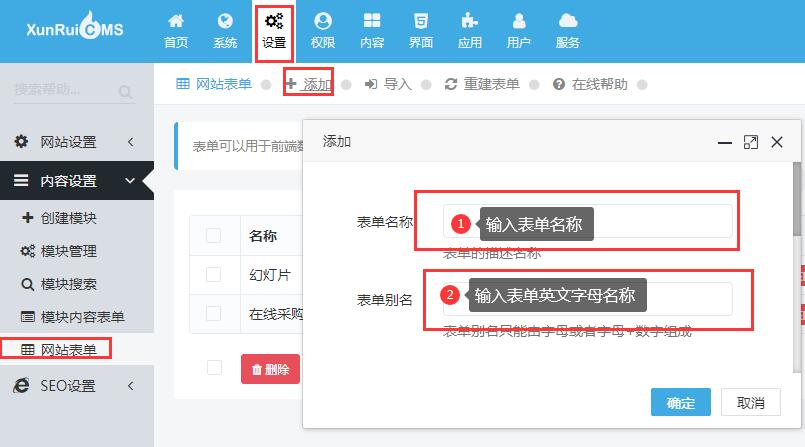
1、先要在后台添加一个自定义表单,点击后台“设置-网站表单”,点击上方的添加按钮,就可以添加一个自定义表单了,最后输入表单名称和表单别名,点击确定就成功添加一个网站表单了,如下图所示:

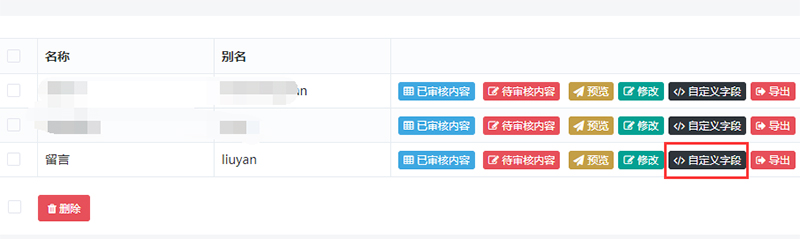
2、接着点击自定义表单的“自定义字段”按钮,添加自定义表单字段,如下图所示:

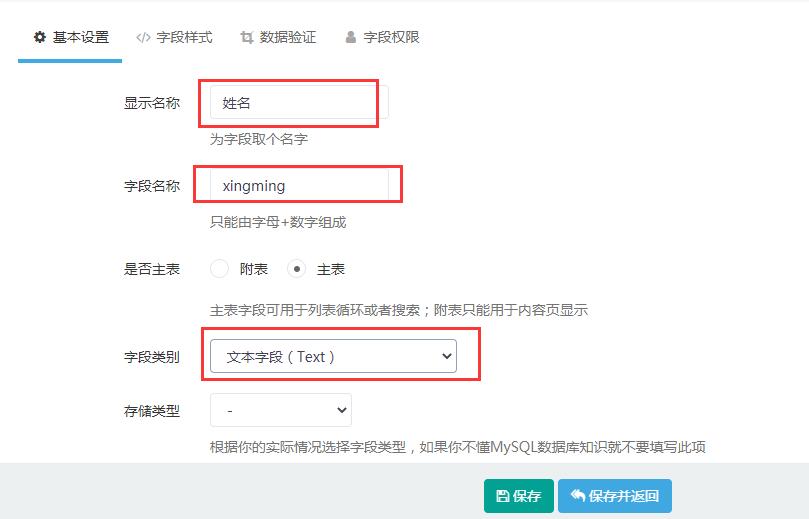
3、进入网站自定义表单的字段添加界面,点击添加按钮,输入显示名称、字段名称、选好字段类别,其它默认就行了,如下图所示:

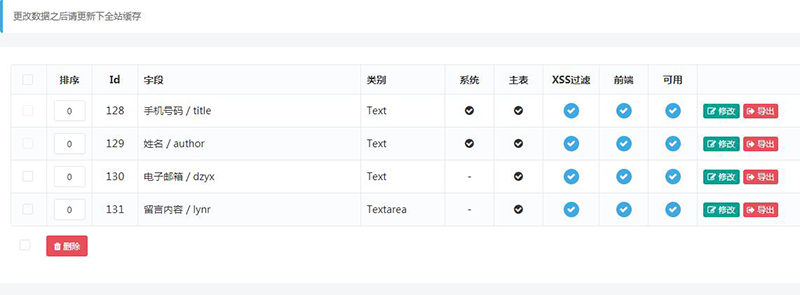
4、其它字段按照以上方法依次添加好,添加完成后如下图所示:

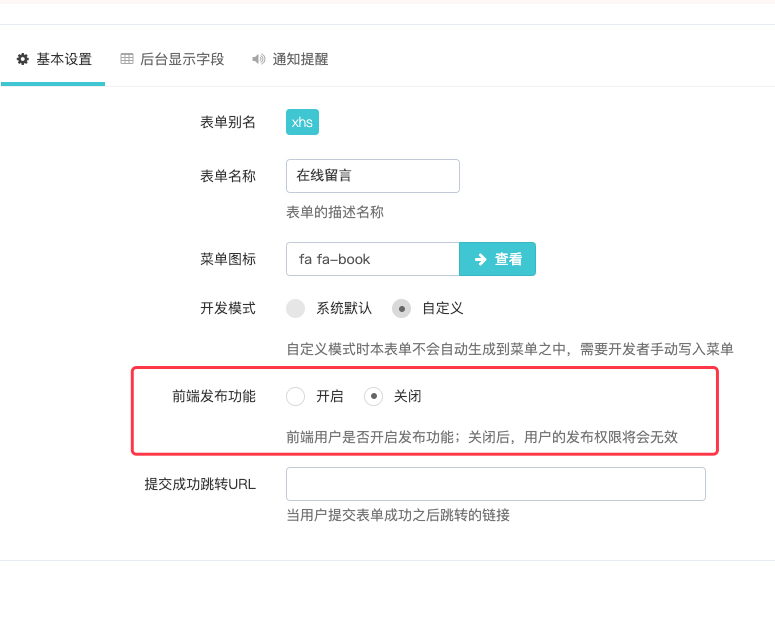
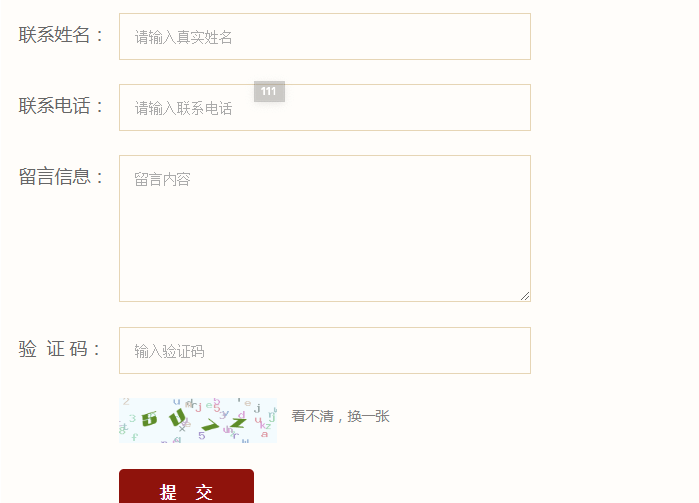
5、迅睿CMS后台网站自定义表单添加完成后,接着就是调用到前端页面。网站自定义表单如果直接使用{$myfield}标签,前台页面就会直接使用系统默认的表单域样式,如下图所示:

但在实际的使用过程中,往往开发者都需要改变系统默认的表单域样式,那么要如何弄呢?
{php extract(dr_get_form_post_value(‘liuyan’))}
<p>调试信息:{$debug}</p>
<form action=”{$post_url}&is_show_msg=1″ class=”form-horizontal” method=”post” name=”myform” id=”myform”>
<div class=”fc-form-body”>这里写自定义的表单输入框代码
{if $is_post_code}
<div class=”form-group”>
<label class=”control-label col-md-2″>{dr_lang(‘验证码’)}</label>
<div class=”col-md-9″>
<label>
<div class=”form-recaptcha”>
<div class=”input-group”>
<input type=”text” class=”form-control” name=”code”>
<div class=”input-group-btn fc-code”>
{dr_code(120, 35)}
</div>
</div>
</div>
</label>
</div>
</div>
{/if}
</div>
<div class=”portlet-body form myfooter”>
<div class=”form-actions text-center”>
<button type=”button” onclick=”dr_ajax_submit(‘{$post_url}’, ‘myform’, ‘2000’, ‘{$rt_url}’)” class=”btn green”> AJAX提交</button>
<button type=”submit” class=”btn green”> 普通提交</button>
</div>
</div>
</form>表单代码就可以写成:<input type=”text” name=”data[title]” id=”dr_title” value=”” />
以上就是cms模板建站教程网给大家分享的带验证码的迅睿CMS网站表单制作步骤方法。
本站部分建站教程来源于网络,仅供学习参考,如有侵权请联系我们及时删除!本文地址: 迅睿cms模板建站提交表单制作教程