易优cms模板建站手机端访问PC端怎样自动跳转手机网站?首先要区分网站是自适应还是分离式模板,比如:自适应=PC端和手机端共用模板,分离式=PC端和手机端分开模板,以下代码只需在PC端模板里添加,移动端模板不需要添加。
如果是分离式模板,请在网站模板里的</head>之前加上以下代码:
<meta http-equiv="mobile-agent" content="format=xhtml;url={$eyou.field.pageurl_m}">
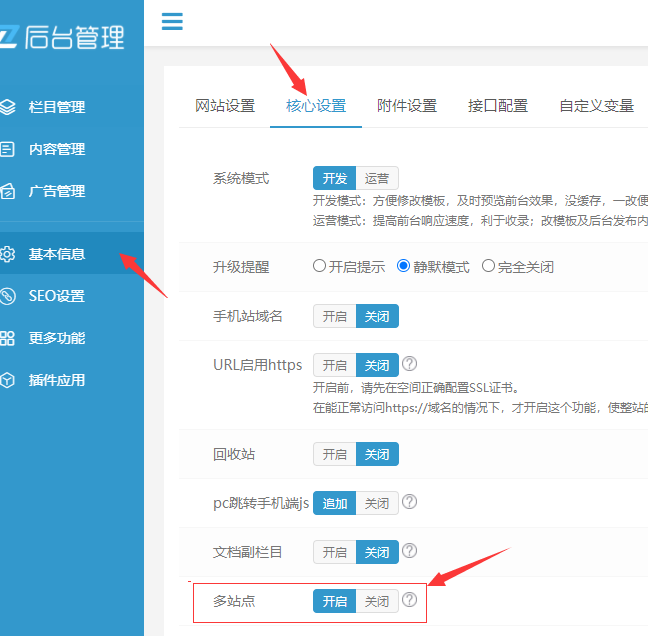
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/applewebkit.*mobile/i.test(navigator.userAgent.toLowerCase()) || (/midp|symbianos|nokia|samsung|lg|nec|tcl|alcatel|bird|dbtel|dopod|philips|haier|lenovo|mot-|nokia|sonyericsson|sie-|amoi|zte/.test(navigator.userAgent.toLowerCase()))){try{if(/android|windows phone|webos|iphone|ipod|blackberry/i.test(navigator.userAgent.toLowerCase())){window.location.href="{$eyou.field.pageurl_m}";}else if(/ipad/i.test(navigator.userAgent.toLowerCase())){}else{}}catch(e){}}}</script>如果是响应式自适应模板,而且后台开启并配置了手机端域名,请在网站模板里的</head>之前加上以下代码:
<meta http-equiv="mobile-agent" content="format=xhtml;url={$eyou.field.pageurl_m}">
<script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/applewebkit.*mobile/i.test(navigator.userAgent.toLowerCase()) || (/midp|symbianos|nokia|samsung|lg|nec|tcl|alcatel|bird|dbtel|dopod|philips|haier|lenovo|mot-|nokia|sonyericsson|sie-|amoi|zte/.test(navigator.userAgent.toLowerCase()))){try{if(/android|windows phone|webos|iphone|ipod|blackberry/i.test(navigator.userAgent.toLowerCase())){if(window.location.toString().indexOf('{$eyou.field.mobile_domain}') == -1){window.location.href="{$eyou.field.pageurl_m}";}}else if(/ipad/i.test(navigator.userAgent.toLowerCase())){}else{}}catch(e){}}}</script>这样手机访问网站的时候就会自动跳到手机页面了。
本站部分建站教程来源于网络,仅供学习参考,如有侵权请联系我们及时删除!本文地址: 易优cms模板建站手机端访问PC端自动跳转手机网站的代码