phpcms模板建站前端怎样循环调用专题相关文章列表?先来看效果图:

实现原理:
很显然从逻辑上来讲就是一个嵌套循环,大循环,循环的是有多少个专题,挨个输出,而在每个已经输出的专题中,再次运行一次小循环,来循环当前专题内的所有文章
准备工作:
先看看PHPCMS V9专题管理的数据库表.这里有两个表”v9_special“和”v9_special_content“,前者是管理有多少个专题的,后者是存放这些专题的所有内容的,两个表如何关联起来,最暴力的方式是直接读取数据库的”pc:get sql=’‘“,接着观察两个表的字段,他们功能连接的方式是v9_special的id和v9_special_content的specialid,那么再循环过程中将这两个值关联起来就可以了
实现方法:
由于这个站展示在公司网站上了,所以就不写CSS出来了,大家只需要理解了,可以自己想怎么用就怎么用,代码是这样写的:
<div class="hifi_PubArea">
<!--嵌套循环输出专题及专题内文章By小白-->
{pc:get sql="SELECT * FROM v9_special ORDER BY createtime DESC" num="10" return="data"}
<ul class="hifi_ListPage_MainList">
{loop $data $r}
{php $sid=$r['id']}
<li>
<div class="Title">
<div class="LeftTitle">{if time()-$r['createtime'] <= 24*3600}<img src="{IMG_PATH}hifidiy/hifi010.gif" />{else}{/if}<a href="{$r['url']}">{$r['title']}</a><span>[<a href="{$CATEGORYS[$catid]['url']}">{$catname}</a>]</span></div>
<div class="RightTitle"> <span class="author">{if $r['username']}{$r['username']}{else}hifidiy{/if}</span> </div>
</div>
<div class="Content">
<div class="DivImg"><a href="{$r['url']}"><img src="{thumb($r['thumb'],165,95)}" alt="{$r['thumb']}" /></a></div>
<div class="DivContent">{str_cut($r['description'],240)}[<a href="{$r['url']}">查看</a>]
<div class="subArticle">
{pc:get sql="SELECT * FROM v9_special_content WHERE specialid = '$sid' ORDER BY updatetime ASC" num="4" return="data"}
<ul>
{loop $data $t}
<li><a href="{$t['url']}">{$t['title']}</a></li>
{/loop}
</ul>
{/pc}
</div>
</div>
</div>
</li>
{/loop}
<div class="bk"></div>
</ul>
<div id="pages">{$pages}</div>
{/pc}
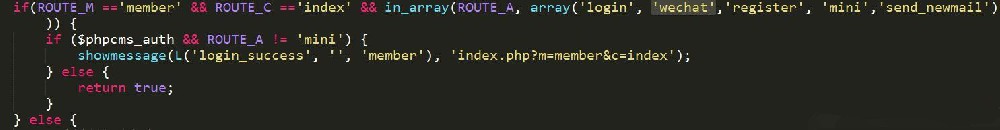
</div>代码解析:
第一行高亮表示从v9_special表获取所有字段内容,当然里面有个id字段的所有值也获取了,接下来将这个值赋值给sid,那么在第一个循环内,$sid==id,并继续执行下个循环(第二条高亮部分),从v9_special_content内获取所有字段的内容,当然这里加了个条件因为这个表内包含了不止一个专题的文章,因此我将条件设定为specialid==$sid,这样就不会出现文章调用问题了。
这样phpcms模板建站在前端就可以循环调用专题相关文章列表了。
本站部分建站教程来源于网络,仅供学习参考,如有侵权请联系我们及时删除!本文地址: phpcms模板建站循环调用专题相关文章列表的教程