在使用迅睿cms制作列表分页时,电脑端和手机端分页样式需要按照自己的想法去做。很多新手不知道如何修改,因为迅睿cms在调用列表分页标签时只有一个{$pages},从这个标签代码上找不到可以修改的方式。
实际上,想要灵活掌握这个迅睿cms列表分页制作的思路,需要不断的实践才行,方法其实并不难,需要先了解迅睿cms程序中控制电脑端和移动端列表分页的php文件,如下。
/config/page/pc/page.php电脑端列表分页
/config/page/mobile/page.php移动端列表分页
打开这两个文件,通过代码,可以看到其中的代码布局,自己也可以试着修改一下。
接下来PB模板网就来针对性的做两个建站时常用分页效果教程,一是下拉选项的页码效果;二是输入式跳转的页码效果。
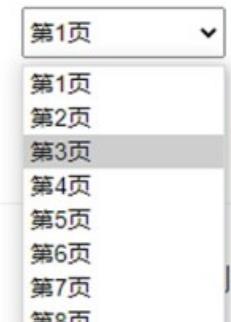
一、列表分页select选择页码(适用列表页和搜索页)

参考代码如下:
{if $nums}
{php $pp = range(1,$nums);}
{loop $pp $p}
{/loop}
{/if}
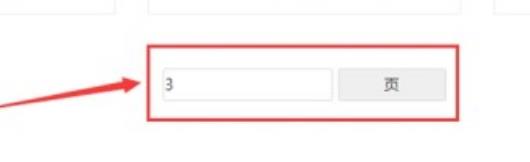
二、列表分页输入页码值跳转(适用列表页和搜索页)

参考代码如下:
本站部分建站教程来源于网络,仅供学习参考,如有侵权请联系我们及时删除!本文地址: 迅睿cms列表分页样式